Design Module in Fullcast.io
Introduction
The Design Module is a Sales Planning platform that allows you to intelligently and collaboratively align your go-to-market resources and integrate these plans directly with Salesforce. Design your go-to-market strategy with our customizable tool and execute with confidence. The Design Module gives you
a single source of truth - allowing you to structure information models so that every data element is stored exactly once, and all team members have an instant view of what everyone else is working on.
Each designer within the Design Module gives a distinct perspective on your business sales strategy, allowing you to effectively create and maintain your entire go-to-market model in one place. Learn about each of them here:
- Territory Designer - A place for users to organize accounts into segments and territories, assign targets, define resource coverage, and track segment-focused company performance.
- Team Designer- A place for you to organize people into teams based on their company's unique go-to-market strategy, where they can also set and review targets and assign quota.
- Roles Designer - A place for you to define the various selling and support roles that make up your go-to-market strategy.
- Product Designer- A place for you to organize products into product groups and set targets and define specialist coverage on those groups.
- Industry Taxonomy - A place for you to define a consistent Industry Taxonomy that is used across the Go-to-Market design and execution.
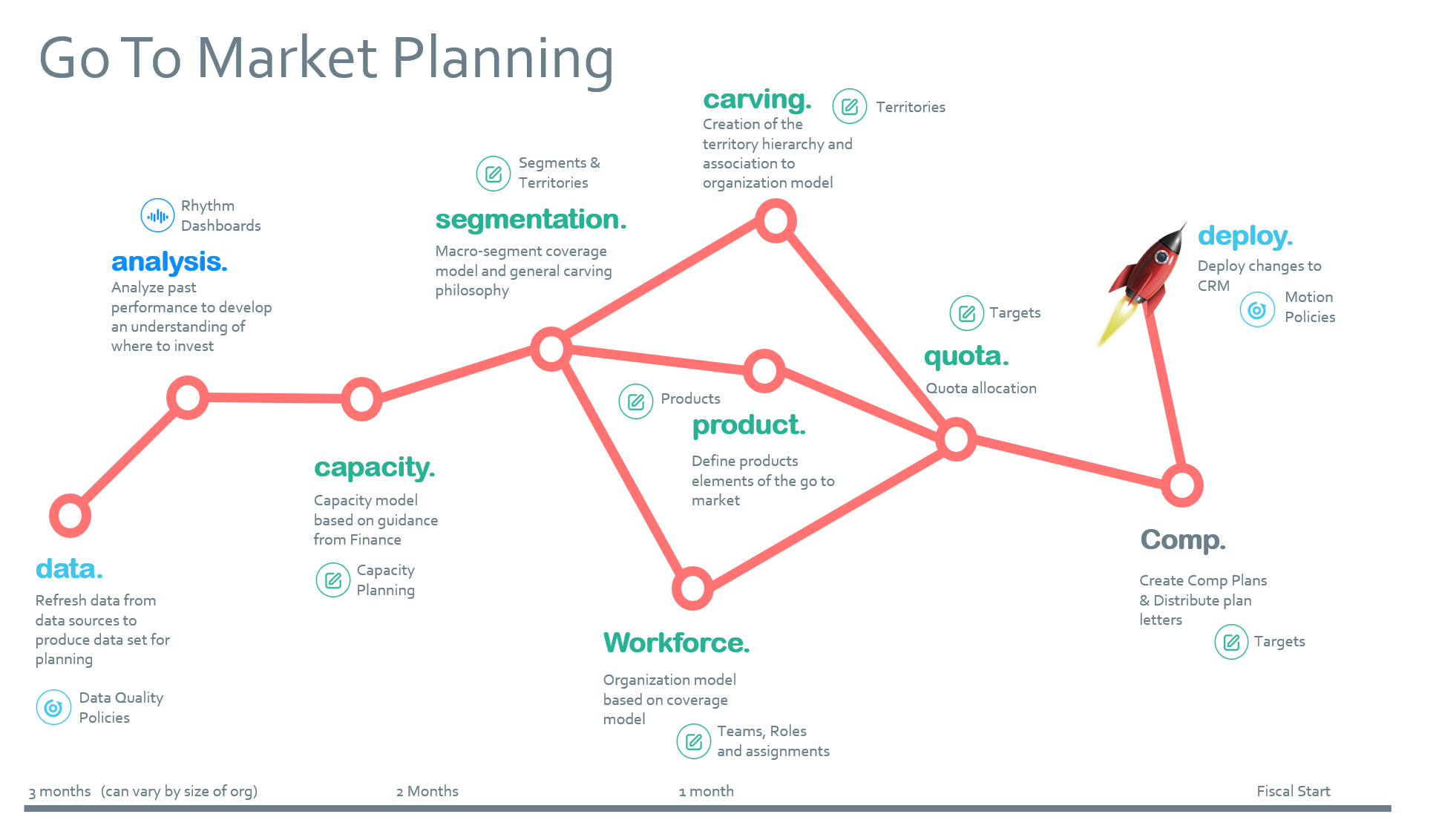
Key Planning Tasks

Each designer functions similarly and allows you to complete tasks such as:
- Assess your current capacity model and expected capacity needs using the Roles Designer.
- Create your Go-to-Market Design and define your Ideal Customer Profile.
- Assign Coverage by placing resources and people into roles.
- Set Targets using a collaborative top-down and/or bottom-up process.
- Visualize and Report using charts to communicate your go-to-market design with key stakeholders.
- Define your product categories and product strategy in the Product Designer.
- Organize your workforce using the Teams Designer according to how you divide up your people.
- Deploy your go-to-market by committing your plan and exporting it to your CRM.
Scenario Planning
The ability to evaluate different what-if situations, to make more informed decisions before making a commitment. Learn more about these views here:
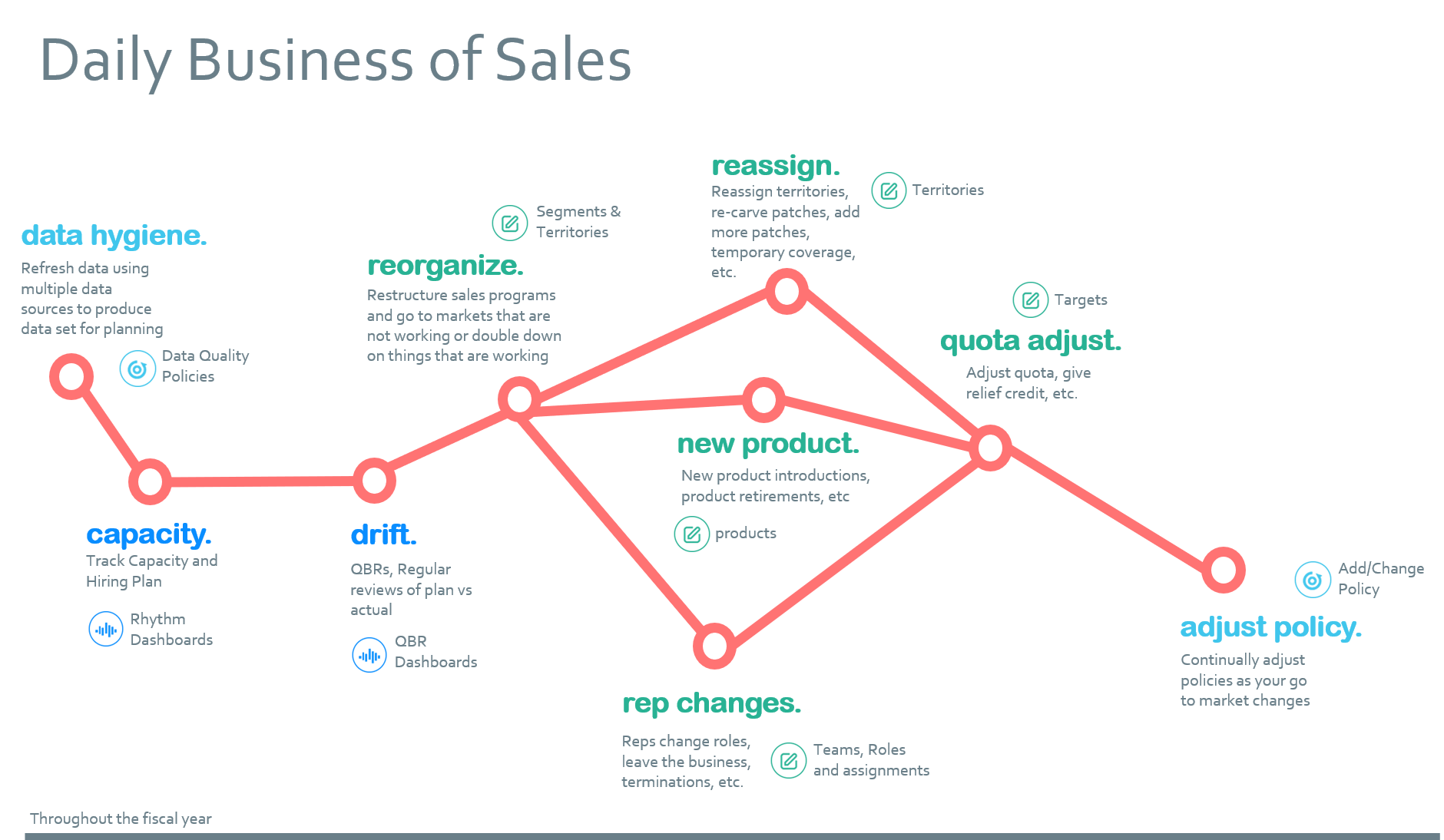
Ongoing Plan Maintenance

Maintaining your sales plan consistently throughout the year is needed, and fullcast.io Modules allow you to do so with the following features:
- Maintain Data Hygiene with Data Policies in the Motion Module
- Capacity Review in the Roles Designer
- Assess and Act on Plan Drift using Dashboards in the Rhythm Module
- Reassigning Targets and Assignments while Changing Roles
- Adjust Quotas in the Targets Tab
- Adjust Policies in the Motion Module to reflect changes to execution policy based on the updated go-to-market plan in the Design Module.
Collaboration
Conduct comprehensive sales planning that involves all stakeholders into a common experience. Learn more about this here:
- Using Chat and Collaboration
- Give members access to the plan
- Taking Notes
- Collaborative Target Planning
